- Word 2010 Vertical Alignment Table Cell
- Ms Word 2010 Table Cell Vertical Alignment
- Word Table Cell Vertical Alignment Diagram
- Ms Word 2013 Table Cell Vertical Alignment
As long as CSS has been around, centering elements vertically has always been a frustrating task for many front-end web developers.
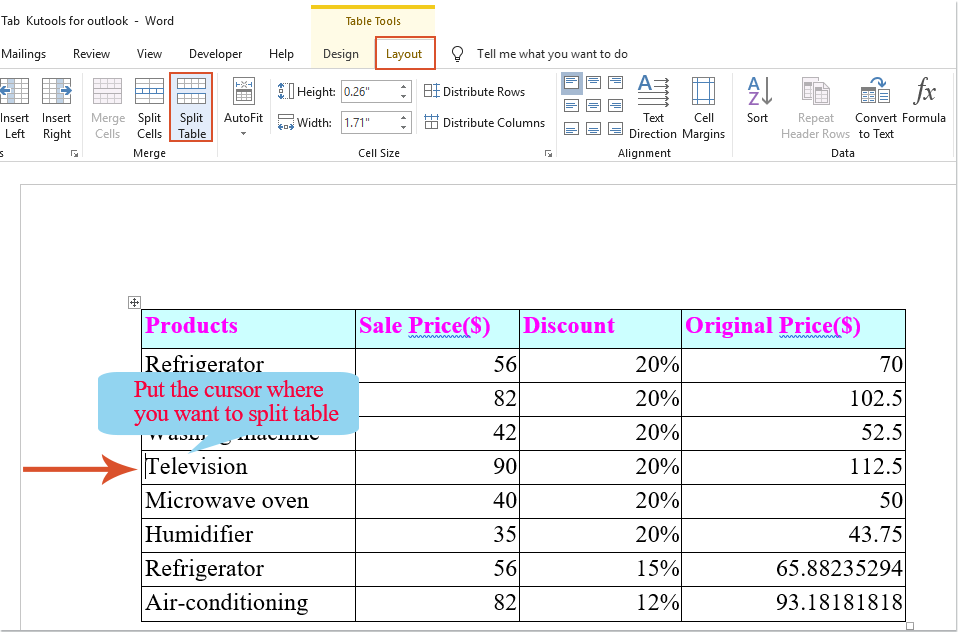
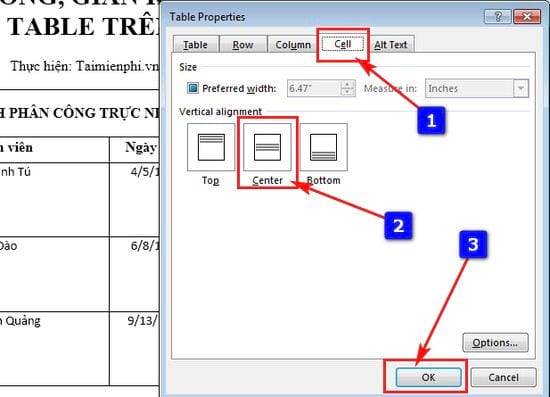
If you want to center the text in Word tables both horizontally and vertically, you should select all the text at first as well. Then right-click the selected text and choose Table Properties Switch to Cell tab and choose Center in Vertical alignment. Returns or sets the vertical alignment of text in one or more cells of a table. Middle align text vertically in table cell in Word 2010+ In Microsoft Excel there are a set of buttons that control the vertical alignment of the contents of a cell. When you use these buttons they change the the vertical alignment without changing the horizontal alignment.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. Table Cell Alignment.docx Please see the attached document. No matter how I set the cell alignment, the highlighted cells cannot be properly aligned (as stated in the post title). Any help is appreciated!
Unlike horizontal alignments, which can be achieved easily using the text-align property, vertical alignments are often much more tricky to put into action.
Nowadays, vertically centering text or any element using CSS is a simple task. This article demonstrates various CSS vertical alignment techniques: Using a Flexbox, using positioning + transform, using vertical padding, and using line-height.
CSS Vertical Align using Flex
Introduced with the CSS3 specification, the display: flex property/value makes it easier to design flexible responsive layout structures without using floats or positioning.
Along with display:flex, you can easily align anything from table cells to inline elements with the align-items, align-self, and justify-content properties.
Click here to view the demo for this technique. For the HTML part, we only need a simple container, so let’s consider the following:
Here is the CSS code for vertically centering the text:
Let’s see how it works:
- On line 4 of the CSS code, I define the display as
flex, which enables the flexbox layout for the container. - Line 5 vertically centers the text in the flexbox, using the
align-itemsCSS property andcenteras a value.
This technique is very reliable and works well in a responsive web design context. Unfortunately, CSS Flexbox isn’t supported by IE9 and earlier versions.
Word 2010 Vertical Alignment Table Cell
CSS Vertical Align Using The Transform Property
This is an interesting technique, as it allows you to easily center vertically any HTML element: Paragraphs, images, etc.
To make it work, we need two containers in our HTML: The following examples use a div as a parent, and a paragraph containing the text I want to vertically align:
Here’s the related CSS code, that will make our paragraph vertically (and horizontally) centered:
Let’s have a look at the properties used to make it work (You can check out the demo if you want to see this technique in action):
- The
.vertical-alignclass defines a fixed 200px height. This can be changed to fit your site’s needs. Also, note the use ofposition: relative, which is used to prevent display problems of the child element, which has aposition: absolutedefined. - The child element (
.vertical-align p) uses atop: 50%;to display the paragraph at 50% of the parent element’s top. This alone won’t center the content vertically. - The
transformproperty on line 13 is used to compensate the extra space created by bothtopandleft.
This is what I’ve used to make WebDevBlog’s post title and meta vertically centered. It’s a simple, quick and efficient technique. The only problem is that the transform property is not supported in IE8 and earlier versions.
CSS Vertical Alignment Using Vertical Padding
Using padding, we can create a centered text. This technique is very widely used, for example when creating buttons and navigation menu items.
Consider this simple bit of HTML below, or have a look at the demo.
Here is the CSS class we’re using:
As you can see, I specified a top and bottom padding of 2 rems (On line 7). This creates space at the top and bottom of the element, which will look vertically centered.
CSS Vertical Alignment Using Line Height
This technique is very similar to the padding technique explained above. The only difference is that we will be using the line-height CSS property to vertically center our element.

Let’s use the same HTML code we’ve used in the previous example. As before, there’s a demo available for you to test and experiment with this technique.
The CSS code isn’t much different from the one used in the previous example:
In this technique, we have used the line-height CSS property to vertically center the text of a button.
Ms Word 2010 Table Cell Vertical Alignment
While this technique works well with buttons or navigation items, you have to use it very carefully: If for some reason your text goes on multiple lines, the whole thing will look completely broken. This is why I tend to use the padding technique instead of this when vertically centering text on a button.
CSS Vertical Alignment Using display:table-cell
This technique requires 2 containers, and uses display: table on a parent element and display: table-cell on its child.

This allows you to replicate how text and content are aligned on a HTML table cell. Let’s consider the following HTML code:
Here is the related CSS:
Nothing complicated here: The parent element is assigned a table display, and its child uses display: table-cell. The content of the child element is then vertically centered using the vertical-align: middle property.
Word Table Cell Vertical Alignment Diagram
If you also need to align the content horizontally, you simply need to use text-align: center on the parent element.
This technique works great in all modern browsers. Please note that display: table and display: table-cell are not supported on IE7 and earlier versions.

Frequently Asked Questions
Can I Vertically Center an Element Using vertical-align?
A common misconception is that the vertical-align: middle CSS property can be used to vertically center an element within its parent. While vertical-align: middle can be used to vertically align the content of a table cell, it won’t work on other elements.
Ms Word 2013 Table Cell Vertical Alignment
How Do You Center Elements Vertically in CSS?
Depending on the type of element you’d like to vertically align, you can either use a flexbox, transforms, vertical padding or line-height, as detailed in the article.
Tables are a powerful formatting tool used in many Word documents. Often it is necessary to center information within the cells of a table. There are two ways to center information: horizontally and vertically.
Horizontal centering is quite simple. All you need to do is position the insertion point somewhere within the text and then click on the Center button on the Home tab of the ribbon or on the Formatting toolbar. Centering text vertically is almost as easy:
- Right-click on the cell containing the information you want to vertically center. This displays a Context menu for the cell.
- Choose the Alignment (Word 97) or Cell Alignment (Word 2000 or later) option from the Context menu. This displays a submenu.
- Choose the Center Vertically option.
You should note that vertical centering will not give the desired results if you have the paragraph formatting for the text set to anything except single spacing, with no space before or after the paragraph. This extra spacing before or after affects the centering in the same way that paragraph indents affect horizontal spacing.
